Configuration des clavier tactiles
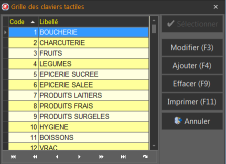
Lors de l'appel de ce menu une liste des claviers tactiles disponibles apparaît. Cette liste propose un bouton ![]() pour créer un nouveau clavier et un bouton
pour créer un nouveau clavier et un bouton ![]() pour modifier un clavier existant.
pour modifier un clavier existant.
La création d'un clavier tactile s'effectue en deux étapes, il faut cliquer sur le bouton ![]() , renseigner la zone code et la zone libellé, puis valider par
, renseigner la zone code et la zone libellé, puis valider par ![]() . Ensuite, sélectionner le clavier et cliquer sur le bouton
. Ensuite, sélectionner le clavier et cliquer sur le bouton ![]() pour pouvoir affecter les boutons de ce clavier.
pour pouvoir affecter les boutons de ce clavier.


![]()
Si vous avez choisi un clavier dans la liste, ce bouton permet de quitter cette fenêtre en validant votre choix. Ce bouton n'est actif que lorsque cette fenêtre a été appelée pour sélectionner un clavier (depuis la zone <Clavier tactile initial> du centre d'encaissement, par exemple). Si cette fenêtre a été appelée depuis le menu <Outils>, ce bouton sera grisé.

![]()
Ce bouton permet d'accéder à la fenêtre de saisie pour le clavier sélectionné.

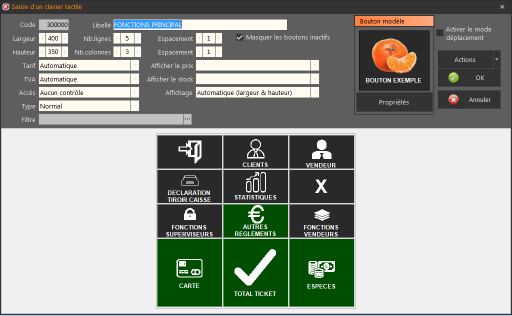
Code : Code numérique sur 6 digits du clavier tactile
Libellé : Libellé du clavier tactile.
Largeur : Largeur de la surface du clavier tactile. Cette largeur n'est là qu'à titre informatif, car le clavier tactile adapte sa largeur à la largeur du panneau sur lequel il va se positionner.
Hauteur : Hauteur de la surface du clavier tactile. Cette hauteur n'est là qu'à titre informatif, car le clavier tactile adapte sa hauteur à la hauteur du panneau sur lequel il va se positionner.
Nb.lignes : Nombre de lignes à affecter au clavier tactile.
Nb.colonnes : Nombre de colonnes à affecter au clavier tactile.
Espacement : Espacement horizontal et vertical entre chaque bouton du clavier tactile.
Masquer les boutons inactifs : Lorsque cette case est cochée, le module de vente ne visualise pas les boutons du clavier tactile qui sont inactifs.
Les écrans tactiles proposent une nouvelle fonction de déplacement des fenêtres, Elle s'effectue en sélectionnant la fenêtre avec la souris ou le doigt. Puis, tout en restant appuyer, on déplace la souris ou le doigt vers la droite, gauche, haut ou bas pour passer à une autre fenêtre.
Cette fonctionnalité a été reprise dans le module de vente. Pour l'utiliser, il faut prévoir une zone dans le clavier tactile qui ne contient aucun bouton « Masquer les boutons inactifs ». Lorsque vous appuyer sur cette zone et que vous bouger vers la droite ou la gauche, le module de vente affiche le clavier tactile suivant ou précédent. Attention, la numérotation de ces claviers doit se suivre, par exemple : 2001, 2002, 2003, 2004, etc.
Vous pouvez, aussi, circuler dans le ticket de la même manière, en se déplaçant vers le haut ou le bas.
Tarif : Lorsque vous créez un clavier tactile ne contenant que des appels produits, par défaut les tarifs appliqués dépendent du niveau de tarif renseigné dans le centre d'encaissement. Il est possible, avec cette option de forcer un autre tarif.
Automatique : Utilise le paramétrage du centre d'encaissement pour ce clavier tactile.
Non valorisé : Le tarif des produits est à zéro pour ce clavier tactile. À utiliser dans le cadre des claviers tactiles liés aux produits de type menu.
Forcer Tarif standard : Utilise le tarif standard pour ce clavier tactile.
Forcer Tarif N° 1 : Utilise le tarif N° 1 pour ce clavier tactile.
Forcer Tarif N° 2 : Utilise le tarif N° 1 pour ce clavier tactile.
Forcer Tarif N° 3 : Utilise le tarif N° 1 pour ce clavier tactile.
Forcer Tarif N° 4 : Utilise le tarif N° 1 pour ce clavier tactile.
TVA: Lorsque vous créez un clavier tactile ne contenant que des appels produits, par défaut les tvas appliqués dépendent de la tva renseigné dans la fiche produit. Il est possible, avec cette option de forcer une autre TVA.
Automatique : Utilise la TVA de la fiche produit.
Forcer TVA N° 1 : Utilise la TVA ayant le code 1 pour ce clavier tactile.
Forcer TVA N° 2 : Utilise la TVA ayant le code 2 pour ce clavier tactile.
Forcer TVA N° 3 : Utilise la TVA ayant le code 3 pour ce clavier tactile.
Forcer TVA N° 4 : Utilise la TVA ayant le code 4 pour ce clavier tactile.
Forcer TVA N° 5 : Utilise la TVA ayant le code 5 pour ce clavier tactile.
Forcer TVA Exo : Utilise la TVA exonéré pour ce clavier tactile.
Accès : Vous pouvez sécuriser l'accès à un clavier tactile.
Aucun contrôle : Ce clavier tactile peut être utilisé par tous les vendeurs.
Vendeur superviseur : Ce clavier tactile ne peut être utilisé que par un vendeur qui a la case à cocher « Superviseur » d'activée dans sa fiche.
Type : Vous pouvez créer un type particulier de clavier tactile.
Normal : Clavier tactile sans particularité.
Remplissage automatique : Ce clavier tactile affectera dynamiquement les boutons avec des produits. Si le nombre de produits dépasse la contenance du clavier tactile, il proposera des touches de déplacements pour passer à la page suivante ou précédente. Ce remplissage dépend étroitement de la zone filtre.
Filtre : Pour éviter d'alimenter le clavier tactile avec la base produits complète, vous devez indiquer un filtre pour affiner le remplissage. Par exemple, tous les produits de la famille « Viandes » qui ont le code 1 : « CODE_FAMILLE=1 ».
Afficher le prix : liste déroulante proposant les 3 choix suivants <Selon la touche>, <Jamais> et <Toujours>. Lorsque les choix <Jamais> ou <Toujours> sont sélectionnés, ce choix est appliqué à tous les boutons de type <Appel article> du clavier et la case à cocher <Afficher prix> des touches tactiles est automatiquement renseignée et reste grisée.
Afficher le stock : liste déroulante proposant les 3 choix suivants <Selon la touche>, <Jamais> et <Toujours>. Lorsque les choix <Jamais> ou <Toujours> sont sélectionnés, ce choix est appliqué à tous les boutons de type <Appel article> du clavier et le case à cocher <Afficher stock> des touches tactiles est automatiquement renseignée et reste grisée.
Affichage : Cette zone permet de « scroller » un clavier tactile sous réserve que le système d'exploitation gère les mouvements interactifs, elle propose les choix suivants :
< Automatique (largeur & hauteur)> : mode par défaut, le clavier est automatiquement redimensionné en fonction de la taille de la dalle réservée dans le fichier EVD : les zones <Largeur> et <Hauteur> servent uniquement lors de la conception.
< Largeur automatique & hauteur fixe> : lors de l'affichage, la largeur du clavier sera ajustée à la largeur de la dalle réservée dans le fichier EVD mais par contre, la hauteur du clavier sera appliquée tel quel et il sera alors affiché partiellement et pourra être « slidé » avec le doigt par des mouvements verticaux.
<Largeur fixe & hauteur automatique> : lors de l'affichage, la hauteur du clavier sera ajustée à la hauteur de la dalle réservée dans le fichier EVD mais par contre, la largeur du clavier sera appliquée tel quel et il sera alors affiché partiellement et pourra être « slidé » avec le doigt par des mouvements horizontaux.
Bouton modèle : Vous pouvez créer un modèle de bouton qui vous servira de référence pour appliquer la couleur de fond, la couleur de texte, la police de caractères et l'alignement à un autre bouton.
Propriétés : Sélection de la couleur de fond 1 et 2, de la couleur du texte, de la police de caractères et de l'alignement au bouton modèle.
Activer le mode de déplacement : Lorsque cette case est cochée, vous pouvez déplacer les boutons par le biais de la fonctionnalité « glisser/déposer ». Il suffit de cliquer sur le bouton gauche de la souris, puis tout en restant appuyer de le déplacer à l'endroit où vous voulez le positionner et de lâcher le bouton de la souris. Lorsque cette case n'est pas cochée, le clique gauche de la souris sélectionne les boutons du clavier tactile.
Action : Cette option sert à effectuer certaines actions sur le clavier tactile.
Dupliquer vers un nouveau clavier : Cette action vous propose de dupliquer le clavier tactile en cours sur un nouveau clavier tactile.
Remplissage rapide depuis la liste des articles : Cette action visualise la liste des produits, vous pouvez sélectionner dans cette liste, les produits que vous voulez appliquer a ce clavier tactile. Après les avoirs sélectionner, il suffit de déposer la sélection par la fonctionnalité « Glisser/déposer » sur le clavier tactile. Les boutons s'affecteront automatiquement avec les produits sélectionnés.
Changer indicateur « Afficher prix » pour la sélection uniquement : Cette action active l'affichage du prix des produits sur tous les boutons sélectionnés.
Changer indicateur « Afficher stock » pour tout le clavier : Cette action active l'affichage du stock des produits sur tous les boutons du clavier tactile.
Ajuster la taille selon la dalle N°1 à N°3 : Ces options permettent de lire le fichier EVD utilisé en caisse et d’ajuster réellement la taille d’affichage de l’écran tactile en cours de paramétrage avec l’espace qui lui est réservé. Cela permet d’avoir un retour visuel fiable pour choisir la taille des images ou des polices utilisées.
Modifier les préférences : Permet d’accéder aux réglages des préférences.

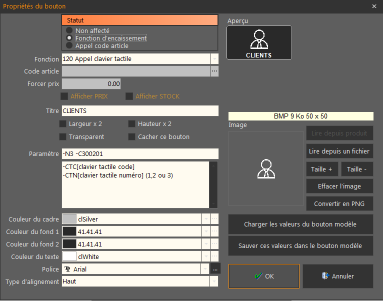
Pour configurer un bouton du clavier tactile, il faut se positionner sur le bouton concerné et appuyer sur le clique droit de la souris. Une fenêtre de configuration apparaît.
Statut : Indique le statut du bouton :
Non affecté : Bouton inactif.
Fonction d'encaissement : Bouton lié à une fonction d'encaissement.
Appel code article : Bouton lié à un appel produit.
Fonction : Fonction à utiliser pour ce bouton.
Code article : Code du produit à appeler pour ce bouton.
Forcer prix : Appliquer le prix indiqué dans cette zone lors de l'appel du produit affecté à ce bouton.
Afficher prix : Lorsque cette case est cochée, le prix du produit affecté à ce bouton est affiché sur sa surface.
Afficher STOCK : Lorsque cette est cochée, le stock du produit affecté à ce bouton est affiché sur sa surface.
Titre : Texte à afficher sur le bouton.
Largeur x 2 : Lorsque cette case est cochée, le bouton occupe en largeur la place de deux boutons.
Hauteur x 2 : Lorsque cette case est cochée, le bouton occupe en hauteur la place de deux boutons.
Transparent : Lorsque cette case est cochée, la couleur de fond du bouton est transparente.
Cacher ce bouton : Lorsque cette case est cochée, le bouton est caché.
Paramètre : Certaines fonctions d'encaissement réagissent différemment suivant les informations appliquées dans cette zone. Voir 7.1.Les fonctions de caisse.
Lire depuis produit : Charge l'image contenu dans la fiche produit, lorsque vous êtes en statut <Appel code article> .
Lire depuis un fichier : Vous pouvez appliquer une image sur le bouton. Attention, évitez d'appliquer des images avec des tailles élevées. L'affichage du clavier tactile sur le module de vente peut devenir très lent.
Taille +, Taille - : Augmenter ou diminuer la taille de l'image.
Effacer image : Effacer l'image en cours sur ce bouton.
Convertir en PNG : Permet de forcer la conversion et le stockage de l’image du bouton, au format PNG particulièrement adapté pour ce genre d’utilisation.
Couleur du cadre : Sélection de la couleur du cadre pour ce bouton.
Couleur du fond 1 : Sélection de la couleur de fond 1 pour ce bouton.
Couleur du fond 2 : Sélection de la couleur de fond 2 pour ce bouton.
Couleur du texte : Sélection de la couleur du texte pour ce bouton.
Police : Choix de la taille et de la police de caractères pour ce bouton.
Type d'alignement : Choix de l'alignement du texte pour ce bouton.
Charger les valeurs du bouton modèle : Applique à ce bouton les propriétés du bouton modèle.
Sauver ces valeurs dans le bouton modèle : Sauvegarde dans le bouton modèle les propriétés de ce bouton.
Le bouton ![]() permet de quitter cette fenêtre en enregistrant les données saisies.
permet de quitter cette fenêtre en enregistrant les données saisies.
Le bouton ![]() permet de quitter cette fenêtre sans enregistrer les données saisies.
permet de quitter cette fenêtre sans enregistrer les données saisies.
Après l'affectation initiale ou la modification d'un bouton existant, le panneau inférieur est actualisé pour tenir compte des modifications apportées.
Le bouton ![]() permet de quitter cette fenêtre en enregistrant les données saisies.
permet de quitter cette fenêtre en enregistrant les données saisies.
Le bouton ![]() permet de quitter cette fenêtre sans enregistrer les données saisies.
permet de quitter cette fenêtre sans enregistrer les données saisies.
Remarque :
La liste déroulante qui affiche toutes les fonctions de caisse existantes permet d’effectuer des recherches rapides basées sur une partie du nom de la fonction recherchée.
Par exemple si vous tapez « BALANCE », seules les fonctions <037 Balance – Tare le plateau>, <038 – Balance – Efface la tare>, <039 – Balance – Fixe la tare> et <040 – Balance – Remise à zéro> seront affichées ce qui permet d’accélérer les recherches.